In this article, we are going to make a weather station using the ESP32 and BME280 sensors. The sensor will sense the respective parameter and send it to a web page through a local WiFi connection. For this, we will write code and burn it on the microcontroller board.
How To Make A Weather Station Using ESP32 and BME280?
As we now know the abstract of the project, let us move ahead and collect more information to start working on the project.
Step 1: Collecting The Components
The best approach to start any project is to make a list of components and going through a brief study of these components because no one will want to stick in the middle of a project just because of a missing component. A list of components that we are going to use in this project is given below:
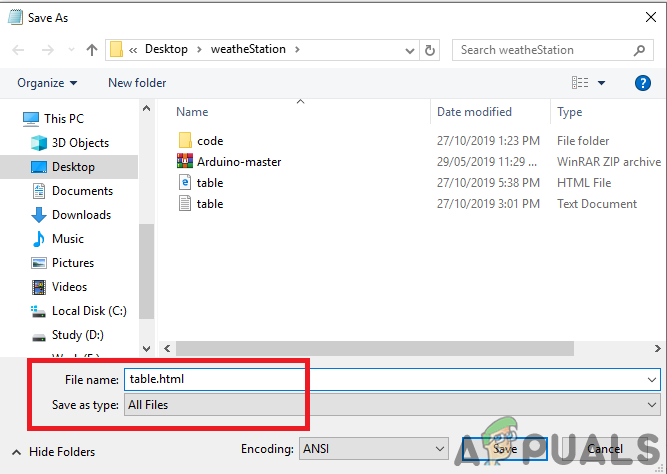
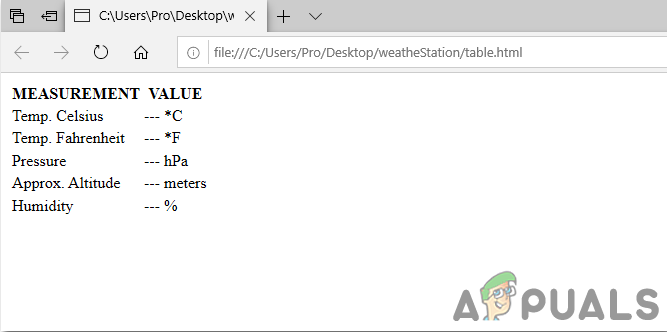
Step 2: Making A Table In HTML
Now let’s see how a table is made in HyperText Markup Language (HTML) and displayed in the web browser. HTML is a language used to create the structure of web pages. It consists of a series of elements that tell the browser how to display the things on the page. These elements are represented by tags. The browser reads the code written in HTML and renders the content on the screen without displaying the tags. To create a table in the browser, we will use the
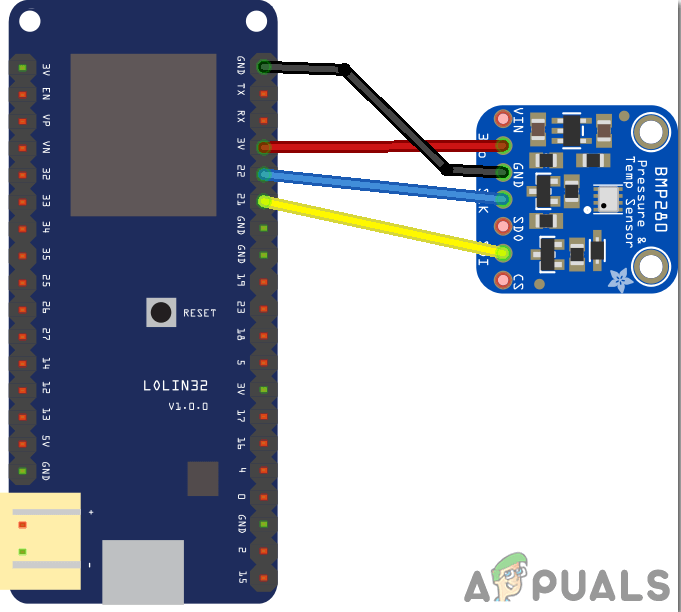
Step 3: Assembling The Components
Now let us move ahead and connect the sensor to the ESP32 board. Before making these connections, It is better to go through a brief study of the configuration of the pins of the Sensor. A BME280 sensor has seven pins on it. One Pin is the Vcc pin that is used to power up the sensor and the second in is a ground pin. The input supply that is applied to the Vcc pin must be in the range of 1.8V to 3.6V. The I2C Serial data transmission (bi-directional) can be achieved by the SDA and SCL pin. SCK is used for the clock line in the transmission process. SDO pin is used for the data coming out of the BME280 sensor. SDI pin is used for the data going out of the BME280 sensor. The active-low chip selected is the CS pin. The protocol that we are going to use in this project is 12C communication with the BME280 sensor module. For this purpose, we are going to use the SDA and SCL pin of the sensor. Connect pin21 of the ESP32 is connected to the SDA pin of the sensor and the pin22 of the ESP32 is connected to the SCL f the sensor. When all the connections are made, connect the microcontroller board to the computer and burn the code in it. Press the Enable button to start it. The connections of the diagram will look like:
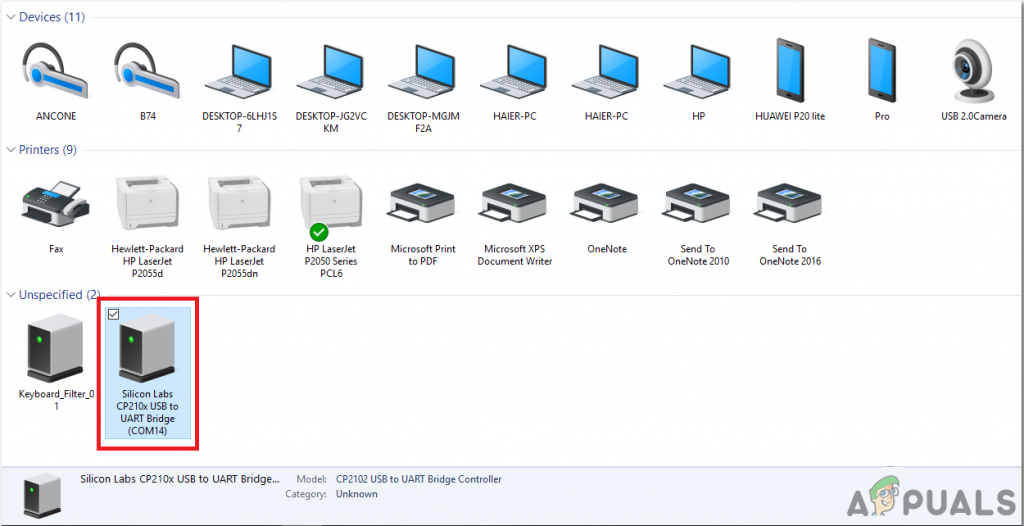
Step 4: Getting Started With ESP32
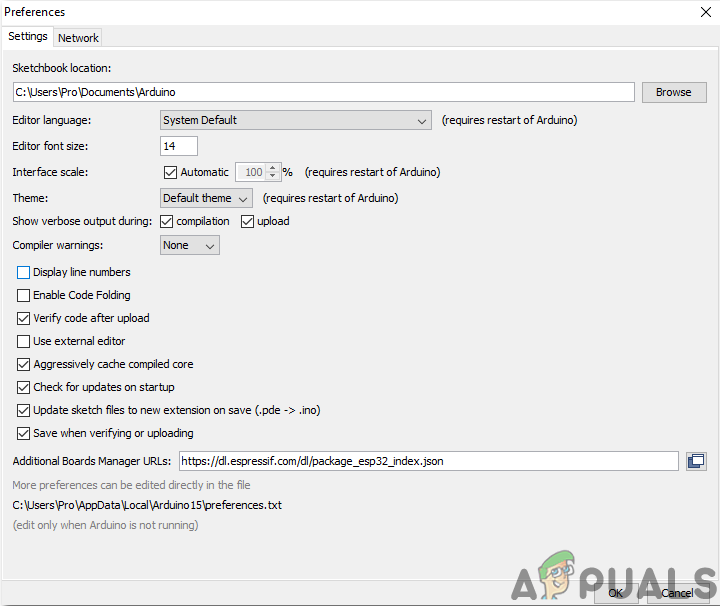
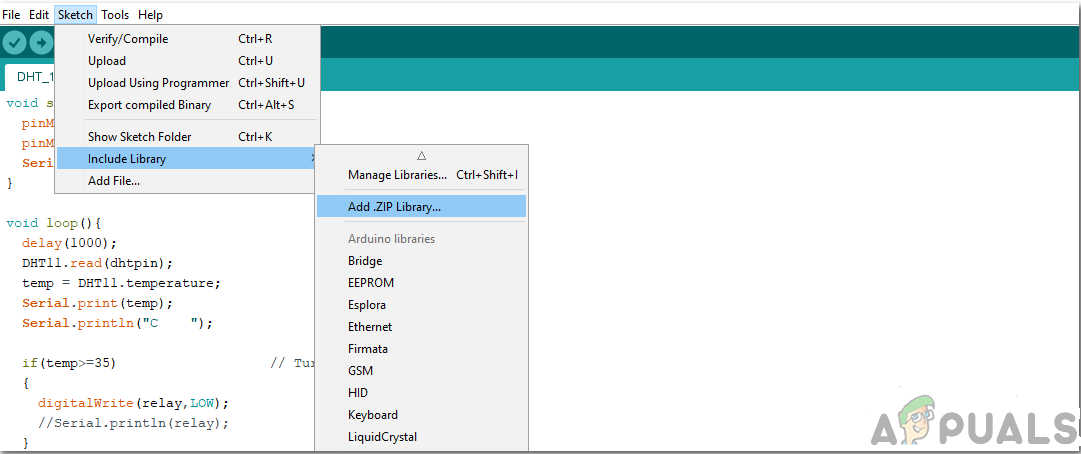
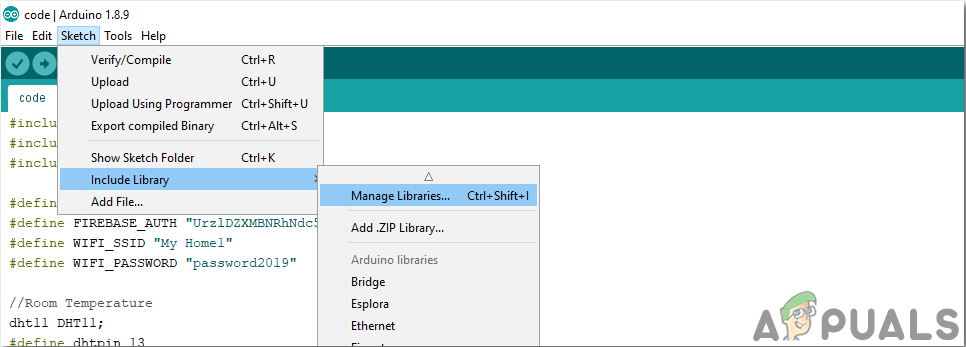
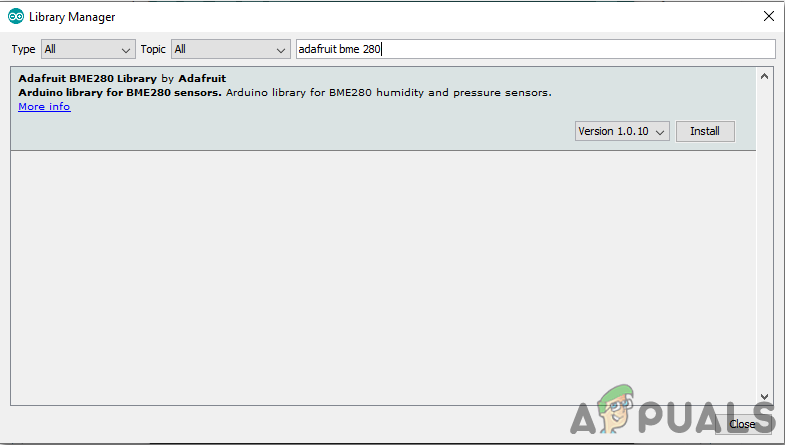
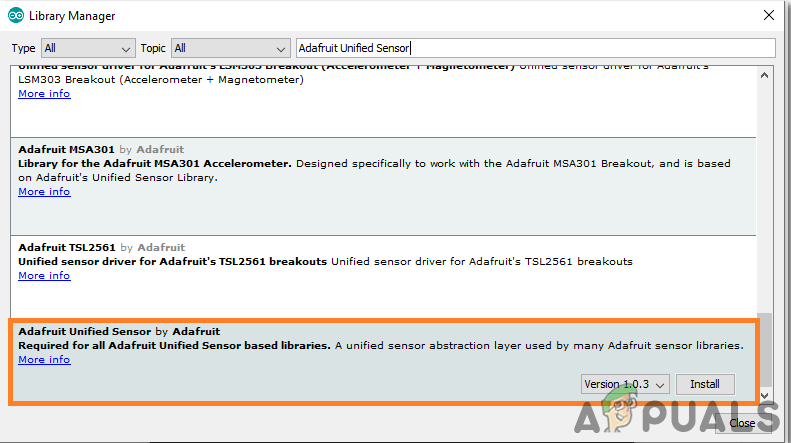
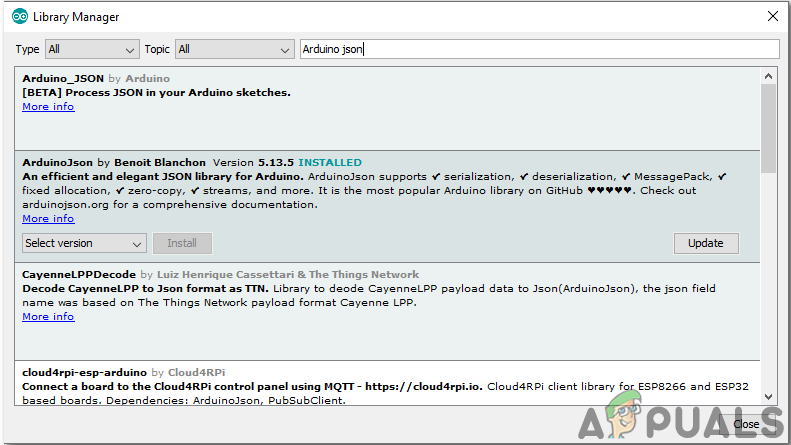
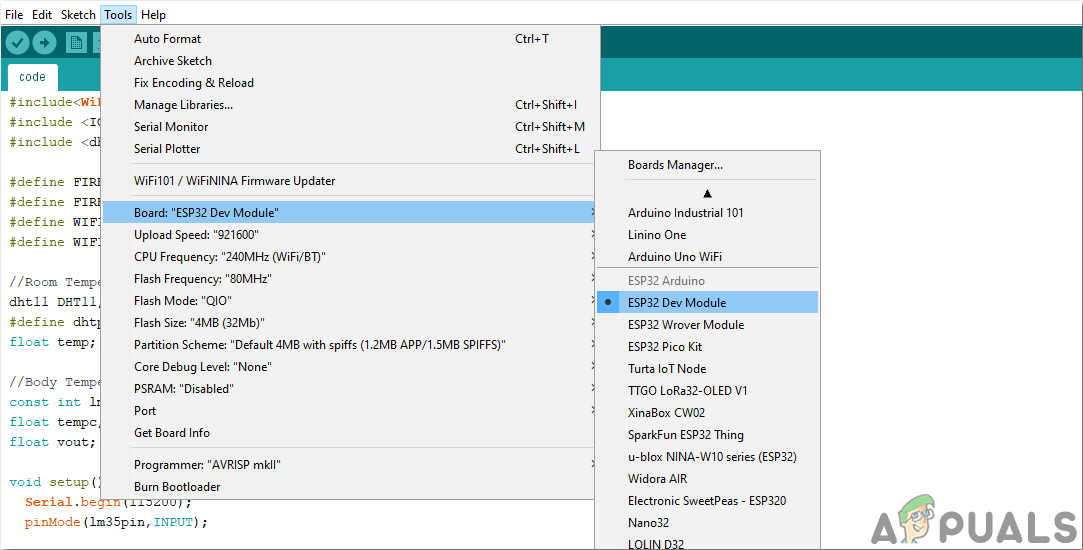
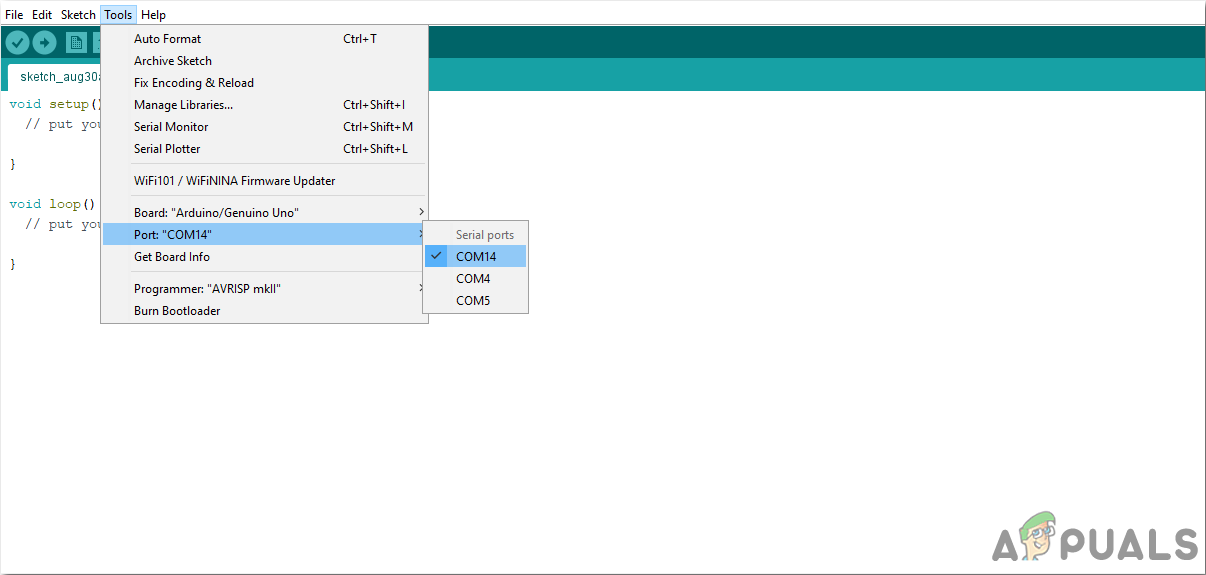
If you haven’t worked on Arduino IDE before, don’t worry because a step by step to set up Arduino IDE is shown below. So now when you will upload the code, an error may occur. This is the most common error that may occur if you are using a new version of the Arduino IDE and the Arduino JSON. The following are the errors that you may see on the screen. There is nothing to worry about because we can eliminate these errors by following some simple steps. These errors are arising because the new version of Arduino JSON has another class instead of StaticJsonBuffer. This is the class of JSON 5. So, we can simply eliminate this error by downgrading the version of Arduino JSON of our Arduino IDE. Simply go to Sketch > Include Library > Manage Libraries. Search for Arduino JSON by Benoit Blanchon that you have installed before. Uninstall it first and then set its version to 5.13.5. Now as we have set an old version of Arduino JSON, install it again and recompile the code. This time, your code will compile successfully. To download the code, click here.
Step 5: Understanding The Code
The code of this project is very simple and well commented. But still, the code is briefly explained below.
- In the start, libraries are included so that the ESP32 board can be connected to the local WiFi connection in the home or office. The libraries that help the ESP32 to integrate the BME280 sensor with it, are also included. Then the name and password of your local wifi connection are defined so that the ESP32 could be connected to the Wifi.
- After this, some lines are commented on. Thes lines will be used if you are using SPI protocol for the communication of the sensor. We will keep them commented because we are using the 12C protocol.
- A variable is created to save the value of the sea level pressure in hectopascal. 1 hectopascal is equivalent to a millibar. The altitude for the given pressure is estimated and then this variable compares it with the sea level pressure. After this, bme is an object that is created for further use.
- After this, the name of your WiFi connection and its power is included n the code, so that the ESP32 can be connected to the WiFi. Then after this, the port number is set to communicate with the webserver and a variable is declared to store the HTTP request.
- void setup() is a function in which we initialize the INPUT or OUTPUT pins. This function also sets the baud rate by using Serial.begin() command. Baud Rate is the communication speed of the microcontroller. Some lines of code are added here to connect the ESP32 to the local wifi connection. The board will try to connect to the local wifi connection and will print “connection.” in the serial monitor. It will print “Connected” when the connection is established. So to monitor this, it is better to open the serial monitor and check its staus there.
- void loop() is a function which runs repeatedly in a loop. In this loop, we write a code that tells the microcontroller board what tasks to carry out and how. In this code, first, a connection is established with a new client. If the connection is established, the web page is displayed on the browser. Then the table is made and the sensors readings are filled in that table. When the table is filled, the connection gets closed. This was the whole procedure of how to make a weather station using ESP32, now after collecting the hardware components from the market and start making your own. Good Luck!
How To Make Smart Home Automation System Using ESP32 Module?How to Reset PS4 (Play Station 4)iDsonix™ IDD-U3201 USB3.0 SATA Hard Drive Dual Bay Docking Station ReviewHow to Reset PS3 (Play Station 3)