How To Make a Wireless Switch for Your PC on Mobile Phone?
Step 1: Gathering The Components
To make any project, one must know what the basic components that one is going to need to complete it are. So an excellent approach before starting the work is to make a complete list of all the components to save time and to avoid the chance of getting stuck in the middle of the project. A complete list of all the components that are easily available in the market is given below:
Step 2: Softwares To Be Installed
As we are going to make a wireless switch, we will need a button to turn it on and off. We want to use a mobile phone to operate this button so we will need to develop an application for that. The most convenient application is an android application. We need to install two software to use this application. Both of them are listed below:
Step 3: Installing Android Studio
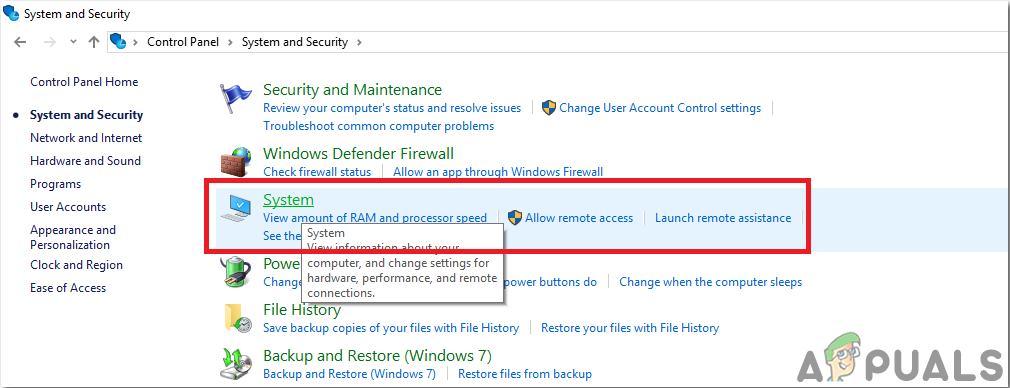
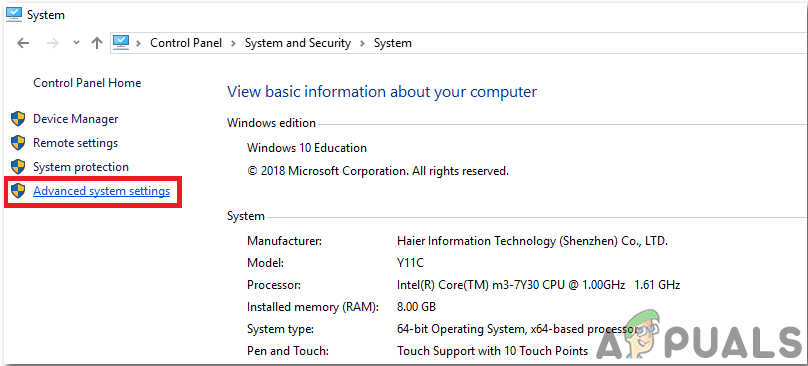
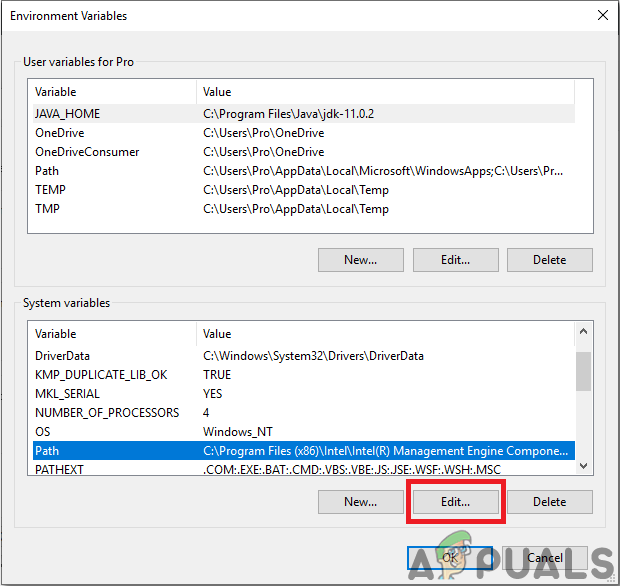
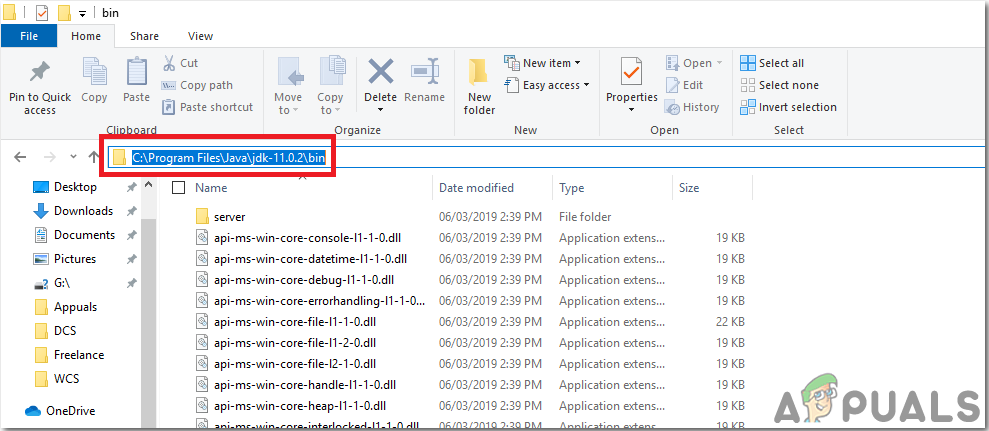
Before installing Android Studio, we will install JAVA JDK first. To install this, click on the exe file that you downloaded from the above link, and click next until it is successfully installed. Now Go through the following steps so that your command prompt recognizes java as an external or internal command. Now as you have successfully installed Java JDK on your computer. Let us now install Android Studio on your computer. Installing this software is very easy. You need to open the downloaded file and click next until your software is fully installed.
Step 4: Connection To Firebase
Now as we have installed Android Studio, let us launch it and make a new project to connect it to the firebase. To do this, follow the following steps.
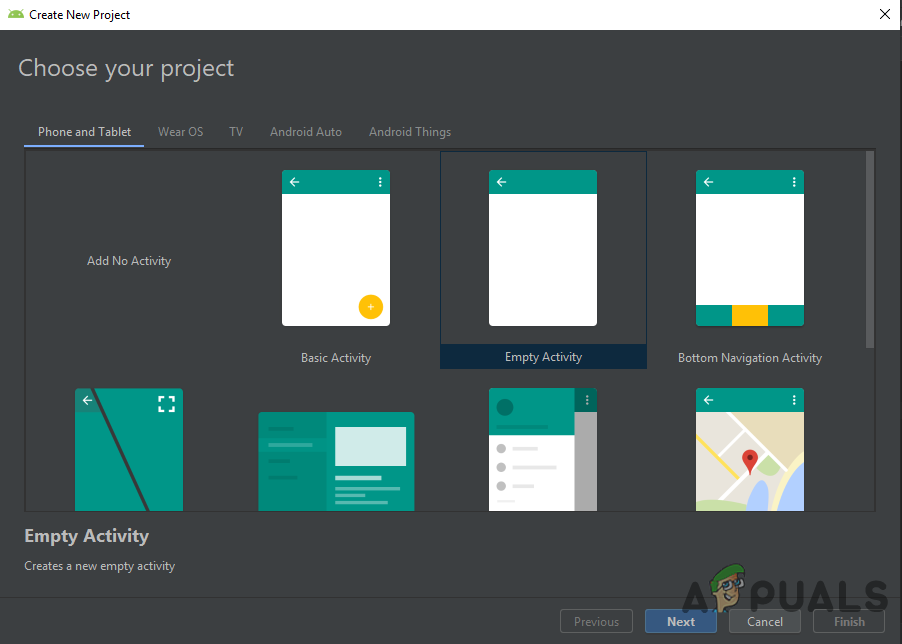
- Launch Android Studio and make a new project by clicking on the Empty Activity.
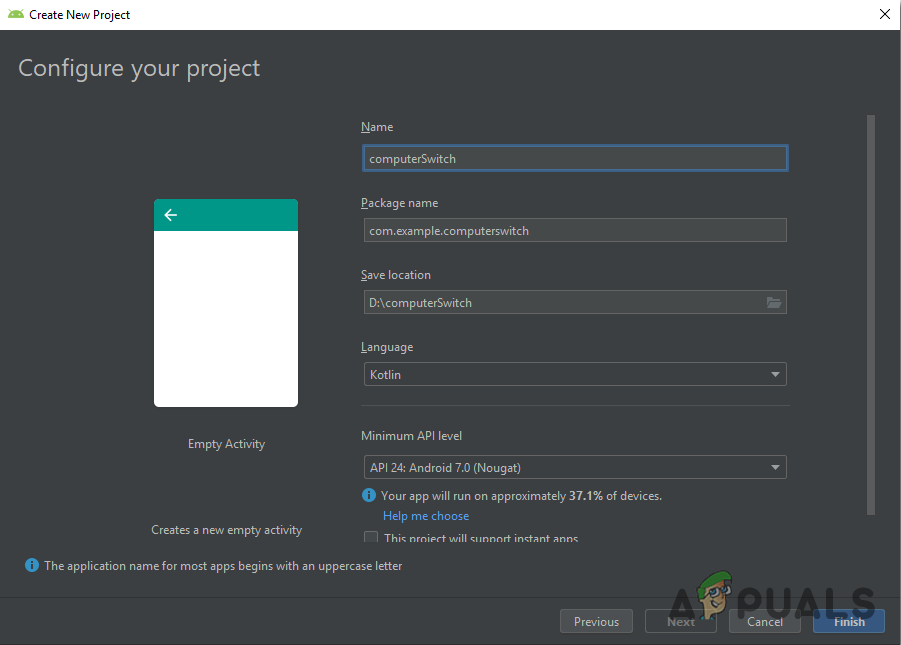
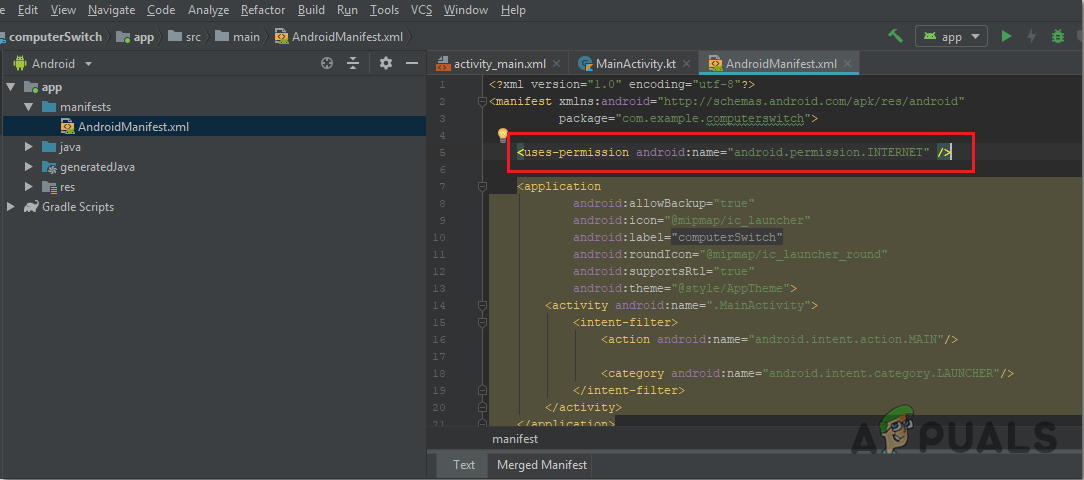
- Now name your project as computerSwitc, select Kotlin as language, and select the minimum API level according to your mobile phone. 3.Since we are going to use the internet to control the pins of the raspberry pi. We will set permission in our app to access local wifi. To do this, go to app > manifests > AndroidManifest.xml and add the following command.
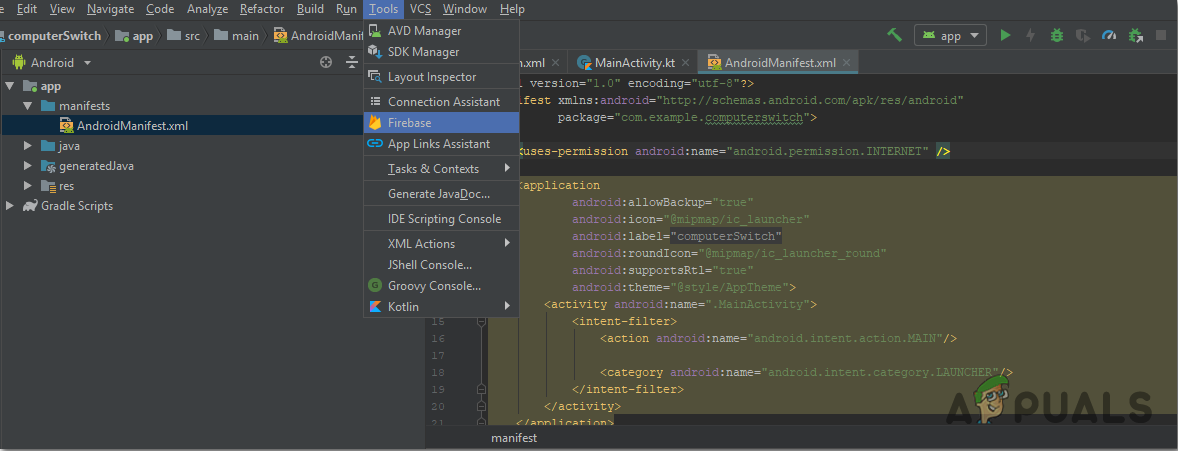
- Now, click n Tools. A drop-down menu will appear from which, select Firebase.
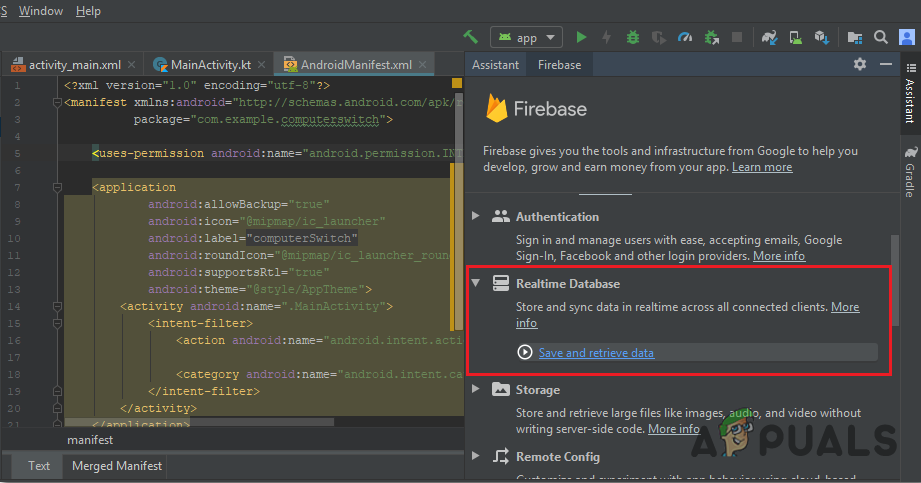
- A big menu will appear on the right side of the screen that will be providing the menu of almost every service that firebase is providing. But right now our main focus is on Real-Time Database. So click on Real-Time Database. A link to “Save and Retrieve Data” will appear. Click that link.
- Connect on Connect To Firebase button. It will take you to the default web browser. First, it will ask you to log-in to your Gmail account. Then click on Add the Realtime Database to your app and accept the changes.
- Now go to Firebase Console. There you will see a project already made. The android logo on that projet’s icon means that it already belongs to an android application.
- From the Develop menu that appears on the left side of the screen, select Database. A button of Create Database will appear on the right. Click on that button.
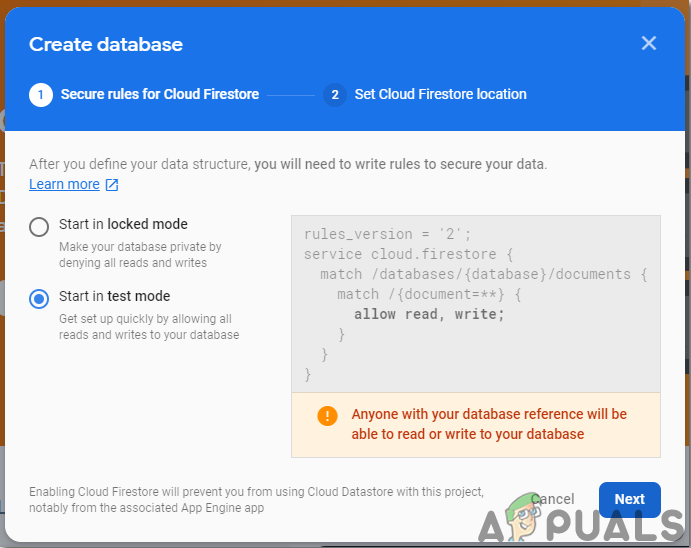
- A menu will appear asking to set the mode of your database. Click on test mode and then click Enable.
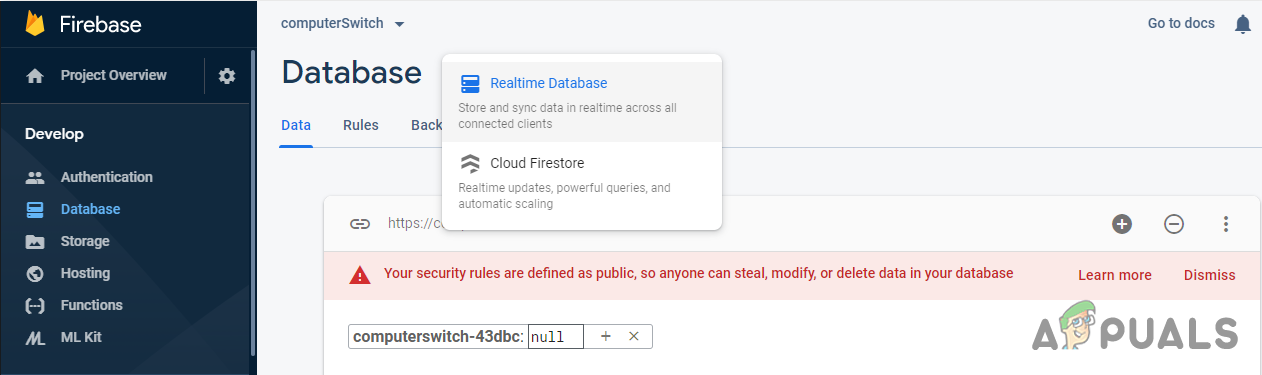
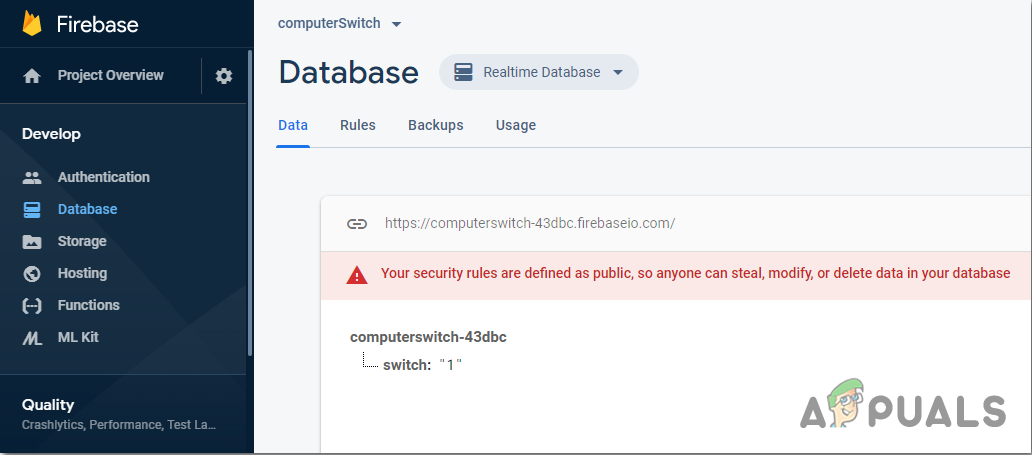
- Now a really important step to remember is to change the Cloud Firestore to Real-Time Database. To do so click on the button shown in the below image and change the desired option.
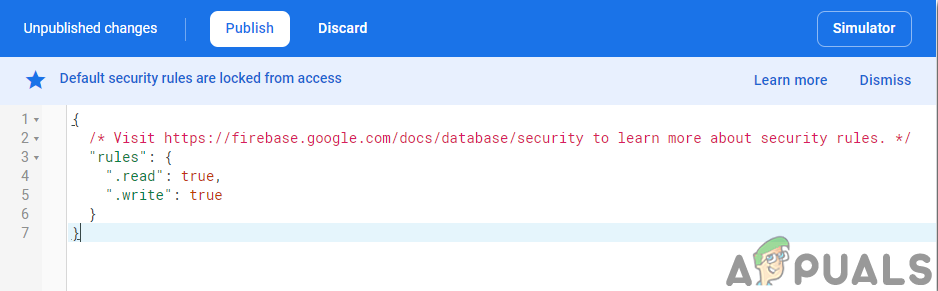
- Now click on the Rules tab and change the configurations to True. Once everything is done, click Publish.
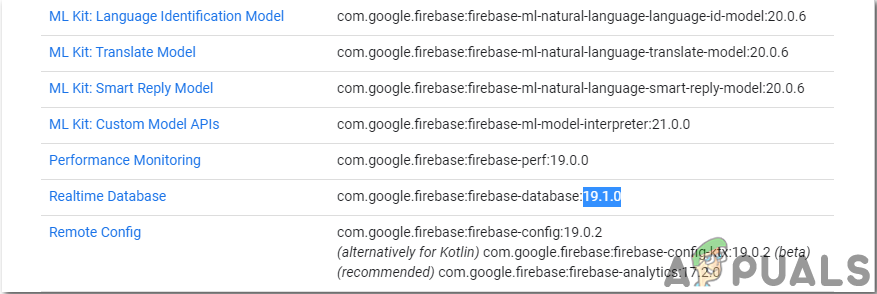
- One thing that you need to do other than connecting the firebase, is to update the database version. For that, click on go to docs. Now click on guides and select Android Guides from the list that appears on the screen. Scroll down until a table appears. Look for Real-Time Database in that table and find its version. in my case, it is 19.1.0
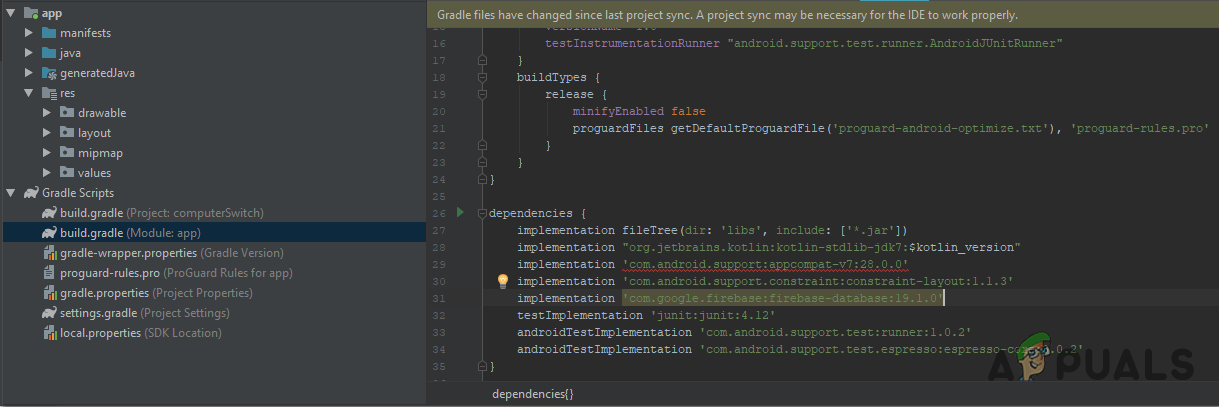
- Click on Gradle Scripts, a menu on the left side of the screen. Then select built. gradle (Module: app). Now in the code, search for the version of the Real-Time database and replace it by the new one.
- Now sync the project by clicking on the sync button appearing on the top of the screen.
Step 5: Making Layout
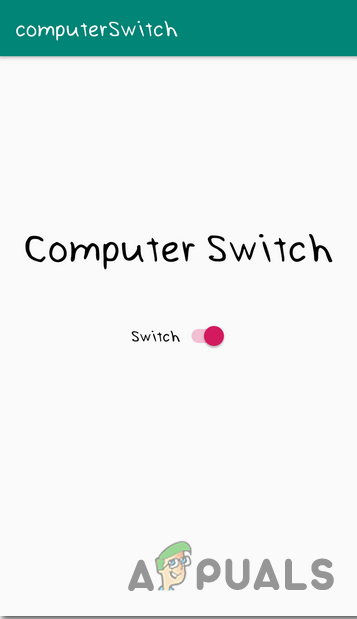
Now, as our android application is connected to the firebase, let us make a layout of our app that will be used by the user to switch the computer on or off. To make a layout, go to app > res > layout > activity_main.xml. where we will design a layout. Copy the code given below there to make a text view. The layout of our app will look like this:
Step 6: Backend Coding in Kotlin
As we have made the frontend of the application, let us move one step ahead and write the backend code to connect it with the firebase. We have connected a toggle switch that will send a 0 to the firebase database when in off state, and it will send a 1 to the firebase database when it is in on state. Now, on the left corner, click on app > java > com.example.computerswitch > main_activity, and add the following code there in your class. If any error of library occurs, Press ALT+ENTER to include that library automatically. In the below image, you can see that if the switch is turned on, “1” is uploaded to the firebase database. Similarly, a “0” will be replaced here when the switched is turned off.
Step 7: Getting Started With Arduino
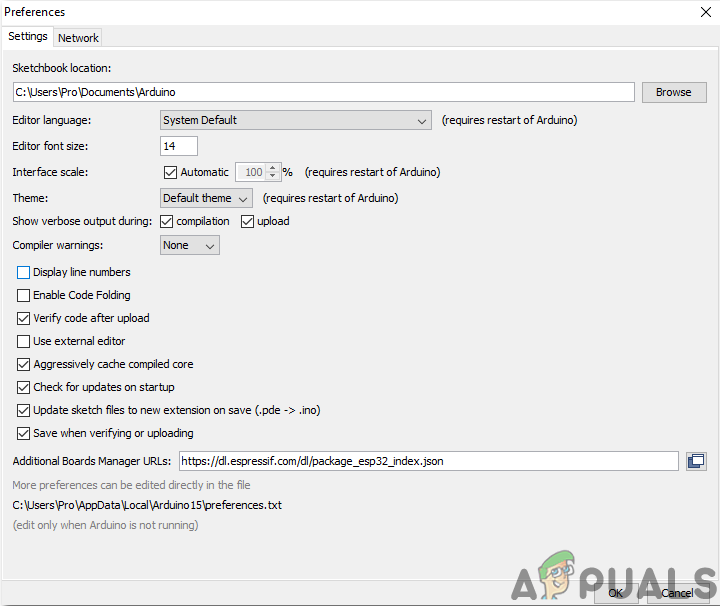
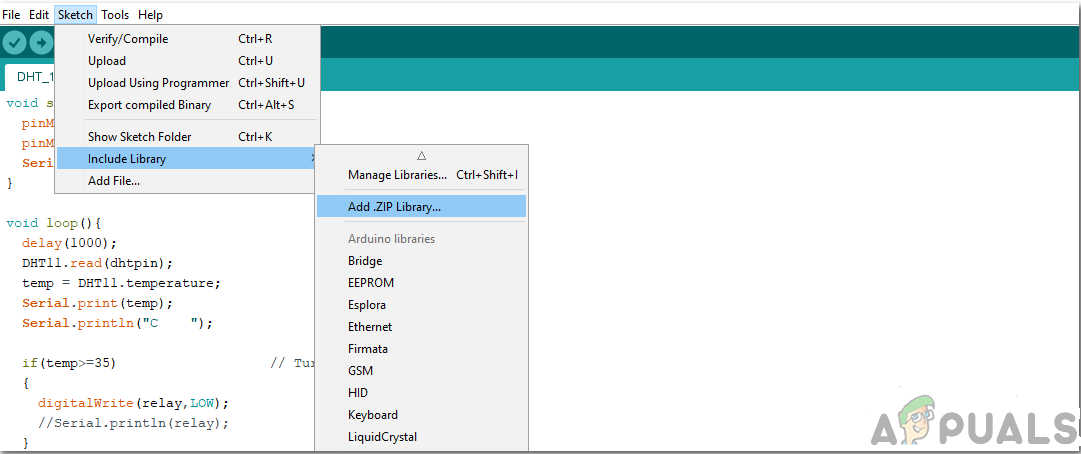
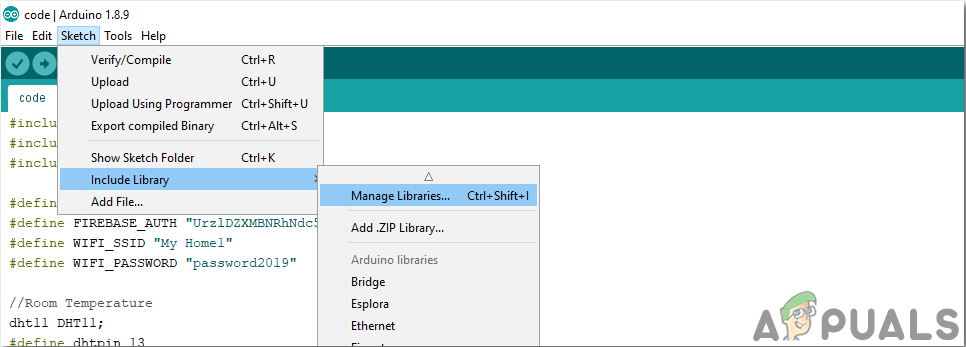
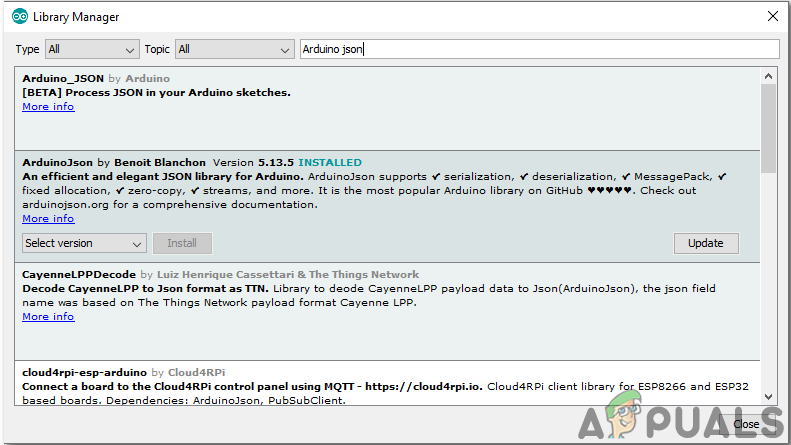
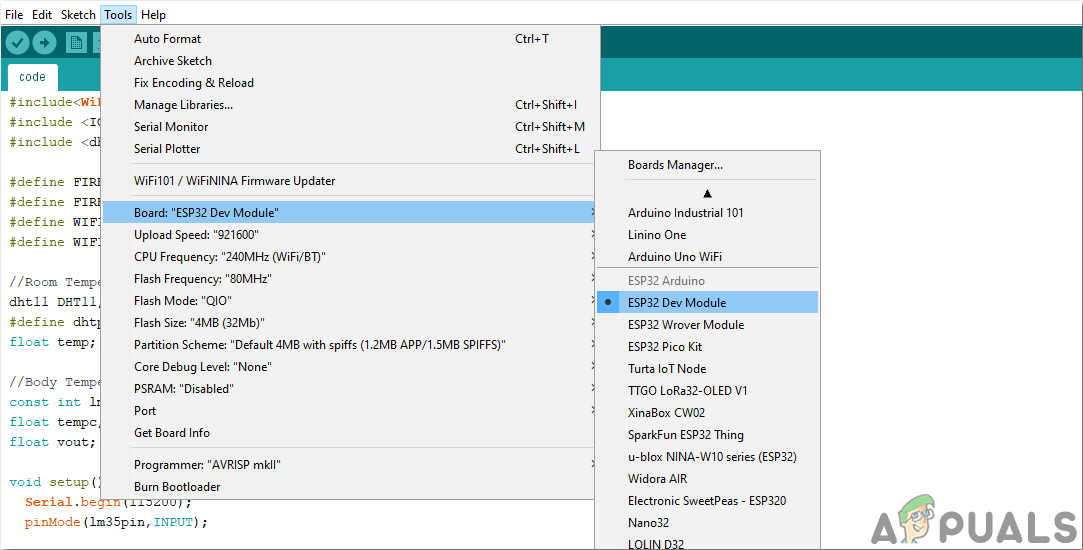
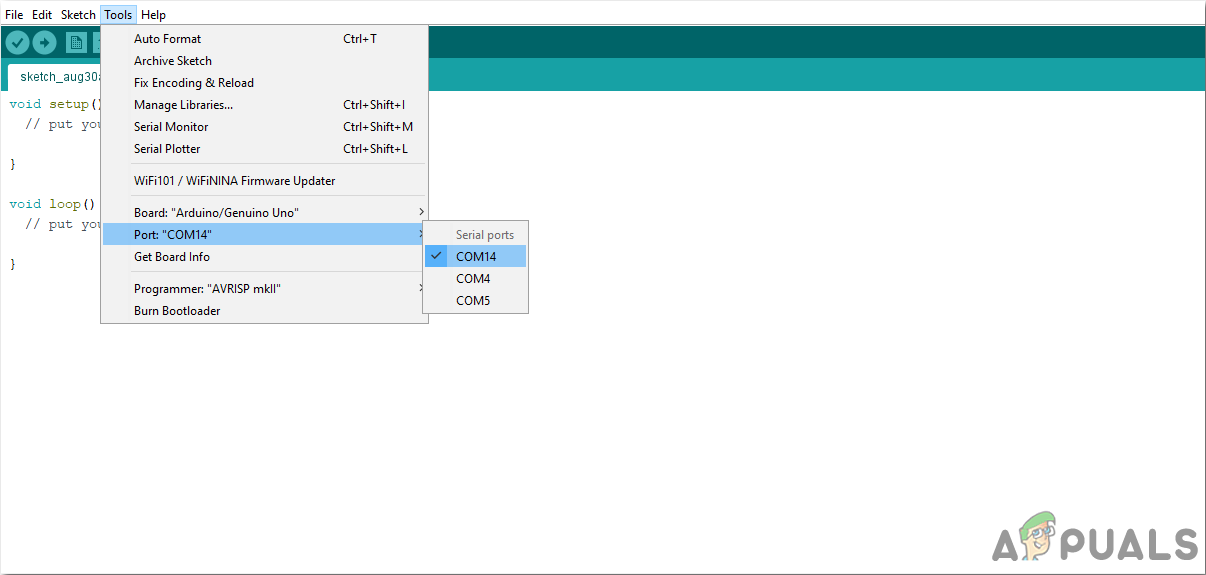
If you haven’t worked on Arduino IDE before, don’t worry because a step by step to set up Arduino IDE is shown below. So now when you will upload the code, an error may occur. This is the most common error that may occur if you are using a new version of the Arduino IDE and the Arduino JSON. The following are the errors that you may see on the screen. There is nothing to worry about because we can eliminate these errors by following some simple steps. These errors are arising because the new version of Arduino JSON has another class instead of StaticJsonBuffer. This is the class of JSON 5. So we can simply eliminate this error by downgrading the version of Arduino JSON of our Arduino IDE. Simply go to Sketch > Include Library > Manage Libraries. Search for Arduino JSON by Benoit Blanchon that you have installed before. Uninstall it first and then set its version to 5.13.5. Now as we have set an old version of Arduino JSON, install it again and recompile the code. This time, your code will compile successfully. To download the code, click here.
Step 8: Assembling The Circuit
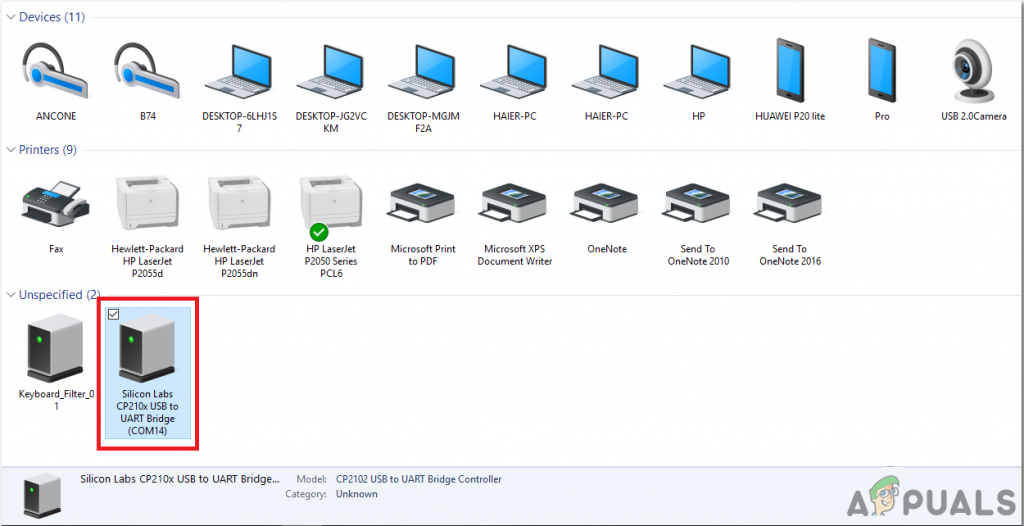
Now as our app is ready and fully functional, let’s see how we will connect the circuit to the computer.
Step 9: Code
The code is pretty simple, but still, it is briefly explained below.
- At the start, two libraries are included so that firebase can be used with ESP32.
- Then Information about your firebase database and the Wifi connection is given and pin of ESP is declared that will be used with the relay module.
- void setup() is a function that runs only one time when the circuit is powered on or the Enable button is pressed. Here the code is written t connect the ESP board to the WIFI. The pin of the ESP that is used with the relay module is also declared as OUTPUT here.
- void loop() is a function that runs repeatedly in a loop. Here, the value from the firebase is read. If this value is equal to “1”, then the HIGH signal will be sent to the relay module and the computer will switch on. When this value s “0”, the computer will be switched off.
How to Connect Android to Wireless ADB for Wireless Screen MirroringWhat is Difference Between Wireless Router and Wireless Access Point?Fix: Wireless capability is turned offHow to Switch off Google Assistant on Android Phone