Note: This solution is targeted towards website owners and not the conventional user.
What Causes Google Maps not to load Correctly?
Google Map plugins would work great without any errors, but things have changed for the past few years when Google changed their rules for websites with embedded maps. Website owners were able to make this work before by just using the embedded code but now they require the API key for Google Map to work properly. If you already have the API Key added then you can view the ‘Inspect Element -> Console’ tab in Chrome to see the exact reason why Google isn’t allowing Maps on your site. This may be due to an incorrect key, key being restricted etc.
Add Google API Key into your site settings
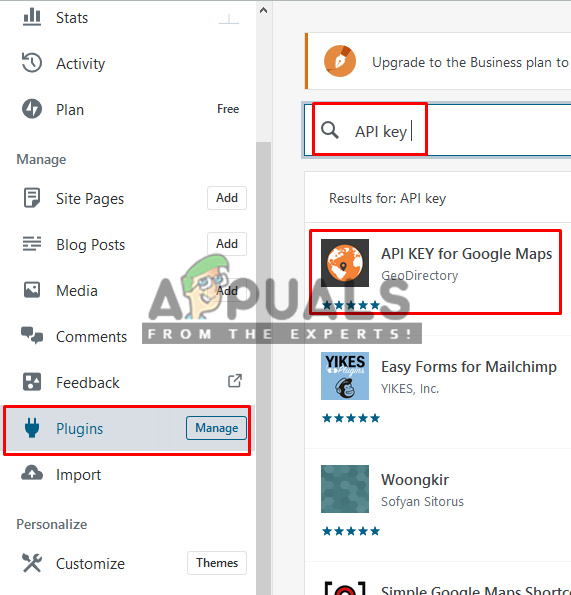
To make the Google Map work for your project or website, you need to create the Google API key and add it in the settings of your site. You need to sign in to Google Developers to create the key and troubleshoot any other errors. If you have manually inserted the script for maps, then it should be as follows with your API Key in place of YOUR_API_KEY Since WordPress is the most popular CMS out there, with over 172 million websites using it; we will demonstrate the steps for WordPress only. Note: Make sure that your billing has been enabled because google only allows 300$ worth of credit or 12 months of free usage (Whichever diminishes faster). After that, billing needs to be setup and implemented.
BEST GUIDE: Page Up and Page Down on a Mac OS XFix: Your Profile could not be opened correctlyFix: Your Computer Appears to be Correctly Configured, but the Device or…How to Fix ‘Intel Smart Sound Technology OED’ Not Starting Correctly