The default Android lockscreen is the most secure, yet it does not offer all the “bells and whistles” of a 3rd-party lockscreen – hence we will bend it to our will!
In this guide, I will show you how to add widgets to the stock Android lockscreen, and show you how you can easily create your own customized widgets. Let’s get our hands dirty!
Requirements:
Getting Your Phone Ready
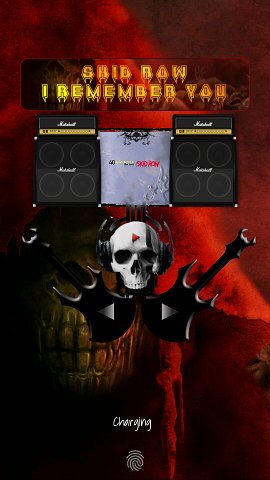
First thing you need to do is install Xposed Framework. The link in the requirements takes you to a guide for installing Xposed using Magisk Manager (systemless root), but the steps may vary depending on your device, so search for an Xposed Framework guide for your device if you’re uncertain. When you have Xposed running, search the modules for Lock Screen Widgets, or download the module directly from the link above and save it on your phone. Enable it and reboot your phone. Install KWGT from Play Store and launch it. KWGT is a custom widget maker that runs on your Android phone, it provides many easy-to-use resources and functions for building awesome widgets using a type of “drag-and-drop” interface. In KWGT, go to the Settings menu. Change them to your liking, but most importantly, you want to change “Preferred Music Player” – I personally use Spotify, and will provide string code for displaying album artwork from Spotify later in this guide. Now I’m going to walk you through creating a music controller for your lockscreen. It will contain album artwork, artist, song title, and Next / Previous / Play / Pause buttons. See screenshot below of my own custom lockscreen widget created with KWGT.
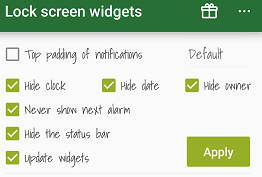
Launch Xposed and open the Lock Screen Widgets module
These are entirely up to you, but if you want a lockscreen widget that takes up the entire screen, enable the following checkboxes: Hide clock, Hide date, Hide owner, Never show next alarm, Hide the status bar, Update widgets. Press Apply.
Now press the green + icon in the bottom right corner to create a new widget. In the “Choose Widget” menu, scroll down until you see the list of KWGT widget sizes, and choose KWGT 4×4 (it will use the entire screen, but you can choose another size if you want to deviate from this guide). Now at the bottom of the Lock Screen Widgets app, you will see a gray box that says “Click to Setup or Long Press to Resize” – this is what KWGT widgets always appear as before you customize them. Go ahead and press it. It will take you to the Widget Configuration menu. You’ll see the same gray box, but do not press it here. Under “Size and Gravity”, change Width to “Match parent” and Height to “Min height”. Then scroll down and enable “Make the widget clickable”. Finally, press the Green checkmark. Now, turn off your phone’s screen and turn it on again to activate your lockscreen. You should see the same gray box with “Click to Setup or Long Press to Resize” on your lockscreen now, so go ahead and press it and then unlock your screen. As soon as you unlock your screen, it will open the KWGT app for customizing the widget. Now just for fun, I’ll provide the Appuals logo as the basis of our widget artwork, but ideally you have your own artwork – you can create artwork in software like PhotoShop or GIMP, just remember to save as .PNG for transparency.
Also as an added note, you can use your own custom font in KWGT. Simply place .TTF fonts inside /kustom/fonts/ on your phone’s storage. For artwork, you can put it pretty much anywhere on your phone, for example /Pictures/Kustom_Art/ on your SD card if you wanted. Inside the KWGT app, you’ll see two widget elements (Items) have automatically been added, two separate text items for time + date. You could delete them, but let’s go ahead and edit them for our purpose. Press the first text item and it will open the Item configuration menu.
Press the first menu item (a-z Text) and it will open a formula editor. Go to “mi” which contains most of the formulas for displaying information about your currently playing music.
Change the formula to the option for “Current Artist”, then go back to the Item configuration menu and edit the text’s appearance to your liking. You can change the font type, size, position, and even use an image as the texture. Now do this same process for the second text item in the main KWGT screen, but this time under “mi” in the formula options, change it to “Current Track Title”. PS: If you’re playing music while you’re customizing this widget, it will update itself as you play with the settings, so you can preview the widget’s appearance with different artist + song title lengths to see if your font size exceeds the screen width when the track title is too long, etc. You can also change the background of the preview window in KWGT, and set it to your desktop wallpaper, or a solid color.
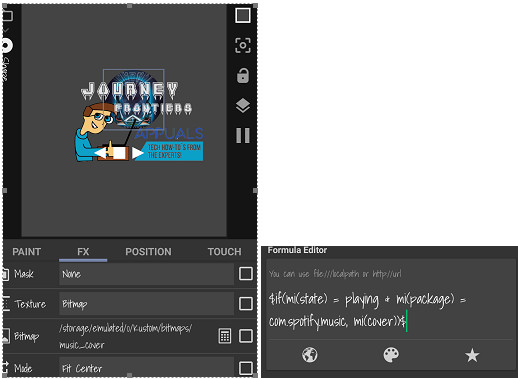
Now let’s add some artwork. Press the + icon in the top right of KWGT, and choose “Image”, then press the new image in the Items menu. Next to “Bitmap”, press “Pick Image” and it will launch your gallery. I’m going with the Appuals logo, but you can add whatever you want. You can resize it and position it to your liking. Now, KWGT works like layers in PhotoShop – on the main screen, you can drag layers in front of or behind eachother. So here you can see I have placed the text below the image, so the text appears over the image. Now let’s add album artwork – the formula for updating album artwork from Spotify is not provided in KWGT, so I am providing it here – however, you can also just use the normal album art formula in KWGT if you use a stock media player, like Google Play Music. So add a new Shape item. You can change the shape if you like, but any shape besides square will crop the album artwork.
Now go to the “FX” tab, and change the texture to “Bitmap”. Press the checkbox next to “Bitmap – Pick Image”, and then press the calculator icon in the top right corner. This will allow you to add a formula as the texture for the shape, and so you will add the Spotify formula I provided above, or choose “Current Cover Image” under the “mi” tab if you’re using a stock media player.
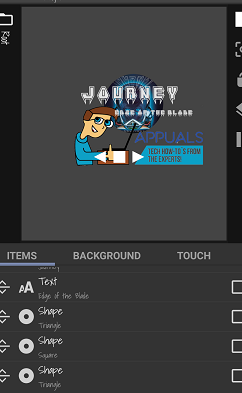
Finally, let’s add our buttons for controlling the music. Go ahead and add three new shapes – 2 triangles and a square. Or you can add your own artwork if you’ve designed your own buttons. Edit their appearance to your liking, but go to the “Touch” tab on each one individually. Press the + icon in the top right corner of KWGT, and set the touch actions to Music Controls > Play/Pause, Next, and Previous respectively.
Go ahead and customize whatever else you want, or start entirely from scratch now that you have a basic idea of what to do. But first, let’s see what our widget looks like on the Android lockscreen!
How to Add Custom Images for Android Magazine LockscreenHow To Add Custom Actions on Your Android Home ButtonHow to Get Past the Galaxy LockscreenAdd Desktop Gadgets and Widgets to Windows 10